Pese a que las plantillas de Vistas Din?micas no son 100% personalizables hay quienes prefieren usarlas por la forma como se muestran las entradas. Y aunque no se puedan personalizar del todo hay ciertas cosas que s? podemos modificar, en este caso veremos c?mo cambiar los iconos de los gadgets de la sidebar.
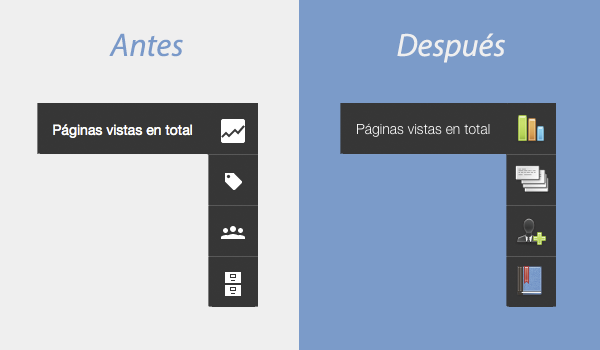
Los iconos originales de estas plantillas son blancos, y muy sobrios. No hay nada de malo en ello, pero quiz? muchos quieran a?adir unos iconos mas acorde a la tem?tica del blog, o al gusto del autor. As? que vamos a ver c?mo cambiarlos.
Los iconos originales de estas plantillas son blancos, y muy sobrios. No hay nada de malo en ello, pero quiz? muchos quieran a?adir unos iconos mas acorde a la tem?tica del blog, o al gusto del autor. As? que vamos a ver c?mo cambiarlos.

?Recuerdas la entrada para poner iconos en el gadget de P?ginas? Pues el m�todo es el mismo, usaremos el selector :nth-of-type para encontrar el gadget de la sidebar y reemplazar su imagen.
Lo ?nico que tienes que hacer es ingresar a Plantilla | Personalizar | Avanzado | A?adir CSS, ah? agrega lo siguiente:
Lo ?nico que tienes que hacer es ingresar a Plantilla | Personalizar | Avanzado | A?adir CSS, ah? agrega lo siguiente:
.ss, #gadget-dock > div:nth-of-type(1) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(2) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(3) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(4) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(5) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(6) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(7) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(8) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(9) .gadget-icons img,
.ss, #gadget-dock > div:nth-of-type(10) .gadget-icons img {
display: none !important;
}
#gadget-dock > div:nth-of-type(1) .gadget-icons {
background: url(URL de la imagen) no-repeat center !important;
}
#gadget-dock > div:nth-of-type(2) .gadget-icons {
background: url(URL de la imagen) no-repeat center !important;
}
#gadget-dock > div:nth-of-type(3) .gadget-icons {
background: url(URL de la imagen) no-repeat center !important;
}
#gadget-dock > div:nth-of-type(4) .gadget-icons {
background: url(URL de la imagen) no-repeat center !important;
}
Ya s?lo deber?s poner la URL de las im?genes donde se indica. La primera URL corresponde a la imagen del primer gadget, la segunda al del segundo gadget y as? sucesivamente.
El c?digo est? preparado para los cuatro primero gadgets de tu sidebar, si tuvieras m?s s?lo a?ade un fragmento como este por cada gadget extra que tengas:
El c?digo est? preparado para los cuatro primero gadgets de tu sidebar, si tuvieras m?s s?lo a?ade un fragmento como este por cada gadget extra que tengas:
#gadget-dock > div:nth-of-type(5) .gadget-icons {
background: url(URL de la imagen) no-repeat center !important;
}
Ese ser? para el quinto gadget, si tuvieras un sexto agrega otro fragmento igual y cambia el 5 por 6, etc.
Si quieres mantener siempre visible la sidebar agrega este c?digo:
Como puedes ver no es nada dif?cil cambiar los iconos de las Vistas Din?micas y lo mejor es que no tenemos que meternos con el HTML si no que lo hacemos todo ?nicamente con CSS.
Cambiar los iconos de los gadgets nos da la posibilidad de tener un blog m?s personalizado y ?nico, ?no crees?
 TRUCO EXTRA
TRUCO EXTRA
#gadget-dock {
right: 0!important;
}
Como puedes ver no es nada dif?cil cambiar los iconos de las Vistas Din?micas y lo mejor es que no tenemos que meternos con el HTML si no que lo hacemos todo ?nicamente con CSS.
Cambiar los iconos de los gadgets nos da la posibilidad de tener un blog m?s personalizado y ?nico, ?no crees?
No comments:
Post a Comment